プログラミングでは英語を使ってコードを書きますが、英単語のタイプミスに気づかず書いてしまうケースがあります。
あるいはコードレビューでタイプミスがないか隈なくチェックし、タイポ警察になる日もあるかと思います。
VSCodeの拡張機能「Code Spell Checker」を使えば、タイポを探して英語の文字とにらめっこする無駄な時間を省くことができます。
目次
Code Spell Checker とは

Code Spell Checker とは、コード内の一般的なスペルミスを検出できる Visual Studio Code の拡張機能です。
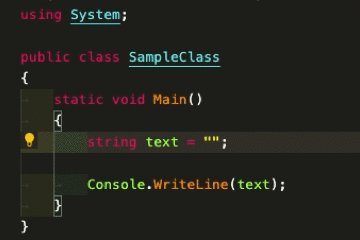
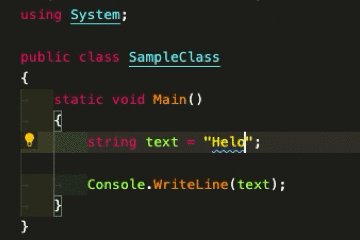
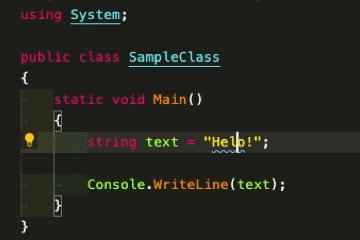
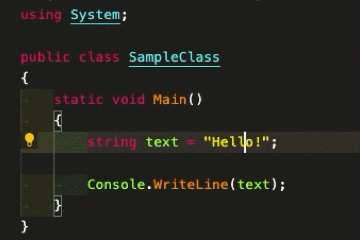
この機能を使うと、タイプミスの該当箇所に下線が引かれます。修正することで下線が消えます。

下線が引かれることで文字が目立つため、タイプミスに気づきやすくなりタイポの発見や防止に繋がります。
Code Spell Checker の導入方法
VSCode 内から Code Spell Checker を導入する方法を紹介します。

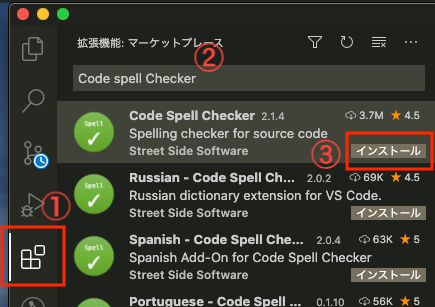
1. VSCode を開き、サイドバーにある拡張機能タブを選択
2. 文字検索欄に「Code spell Checker」と入力
3. 検索結果の「Code spell Checker」の右下にある「インストール」を押す
これで Code Spell Checker の導入は完了です。
ホワイトリストの登録も可能
コード内でローマ字を書きたい場合やプロジェクト固有の単語を使いたい場合は、あらかじめホワイトリストに単語を登録できます。
本記事では 2 種類の登録方法を紹介します。
登録方法1:「Add Word to User Dictionary」から登録
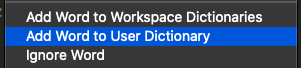
ホワイトリストに登録したい単語を選択し、右クリックすると出てくる「Add Word to User Dictionary」押すと登録が可能です。

こちらで登録された単語は自動で setting.json に書き込まれます。
登録方法2:setting.json に直接書き込む
VSCode にて setting.json を開きます。
setting.json 内に "cSpell.userWords" を追加し、その中にホワイトリストに登録したい単語を記載します。
"cSpell.userWords":
[
"Mathf",
]ホワイトリストに登録された単語は、スペルミスを表す下線が引かれなくなります。
まとめ
- VSCodeの拡張機能「Code Spell Checker」はコード内のスペルチェックが可能
- 任意の単語をホワイトリストに登録できる
関連記事
 【Unity】新規スクリプト生成時のテンプレートをカスタマイズしたい
【Unity】新規スクリプト生成時のテンプレートをカスタマイズしたい  【Visual Studio】コメントアウトの切替え変更が便利になるショートカットの拡張機能「Toggle Comment」を紹介
【Visual Studio】コメントアウトの切替え変更が便利になるショートカットの拡張機能「Toggle Comment」を紹介




