本記事では Unity の機能である Shader Graph(シェーダーグラフ)の紹介と、それを使ってテクスチャをUVスクロールさせる簡単なマテリアルを作成します。

開発環境
Unity 2019.4.20f1
Shader Graph 7.5.3
目次
Shader Graph とは?
Shader Graph はシェーダーを GUI で作れる Unity の機能のことです。ノードを繋ぐことで複雑なマテリアルを視覚的に作成できます。

Shader Graph はウィンドウ上で変更を加えると、随時マテリアルの結果がリアルタイムで表示されます。そのため従来のシェーダー作成よりも効率的な作業が可能になります。
Shader Graphでマテリアルを作成
ここからは Shader Graphを使って テクスチャをUVスクロールさせるマテリアルを作成していきます。
新規プロジェクトの作成
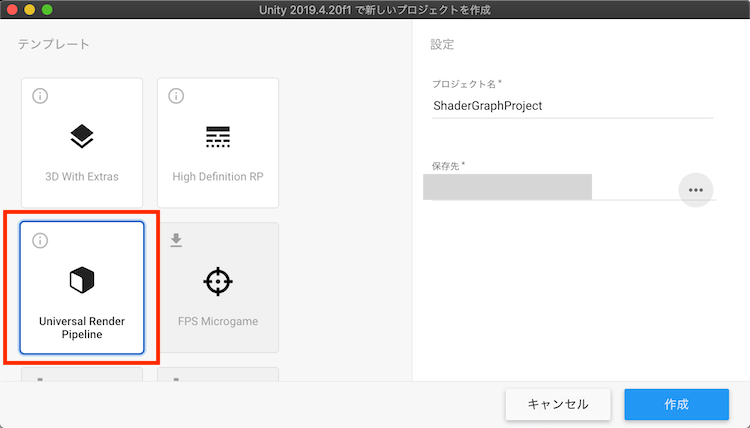
Shader Graph が使える「Universal Render Pipeline」のテンプレートプロジェクトを使います。
UnityHub を開いて右上にある「新規作成」から新しくプロジェクトを作成します。

Unity Hub のインストールがまだの方はこちらの記事を参考にして下さい。
 Unity Hub を使った Unity のインストール方法を解説!
Unity Hub を使った Unity のインストール方法を解説!
テンプレートは「Universal Render Pipeline」を選択し、右下の「作成」を押します。

ここからは Unity を使って作業を行います。
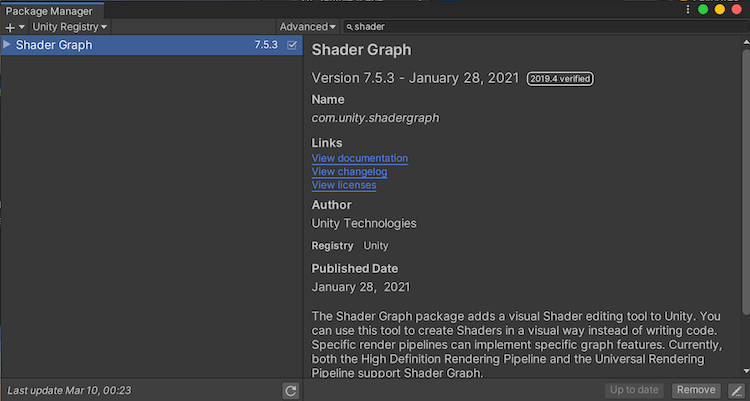
先程作成したプロジェクトを開き、メニューから [Window] -> [Package Manager] を確認すると、既に「Shader Graph」がインストールされているかと思います。
右下の「Up to date」ボタンが有効になっている時は、ボタンを押すことで最新バージョンをインストールできます。

Shader Graph の作成
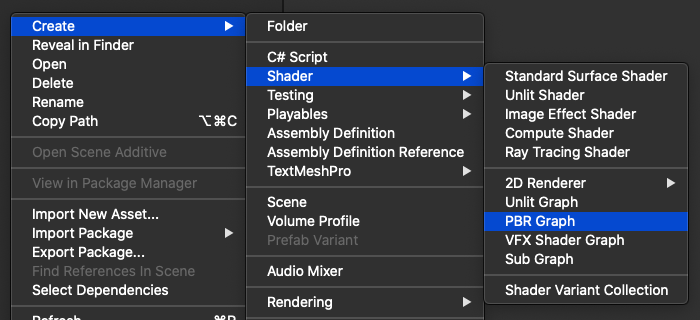
Project ビュー上で右クリックして [Create] -> [Shader] -> [PBR Graph] を選択します。

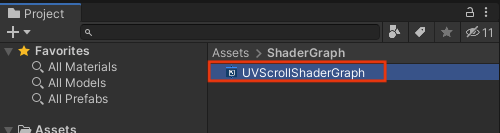
PBR Graph が作成されたので、名前を「UVScrollShaderGraph」に変更します。

Shader Graph でノードを繋げる
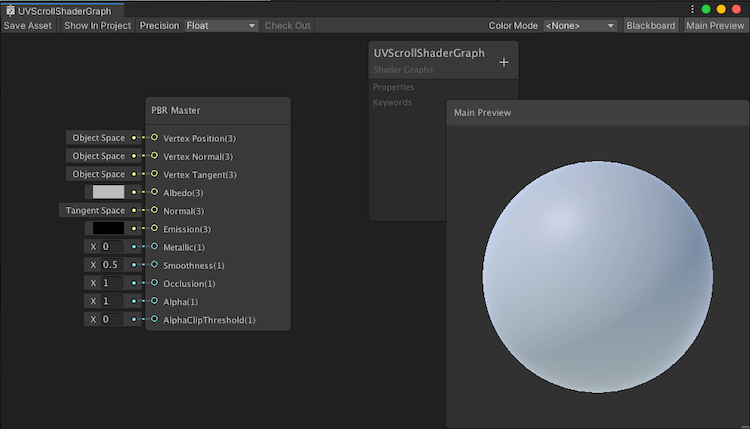
先程作成した「UVScrollShaderGraph」をダブルクリックすると、Shader Graph のウィンドウが開きます。

ノードを作成していきます。
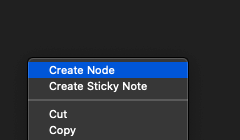
ウィンドウ上で右クリックして「Create Node」を選択します。

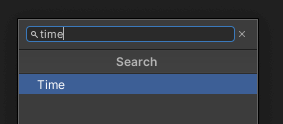
検索窓が表示されるので「time」と検索して「Time」を選択します。

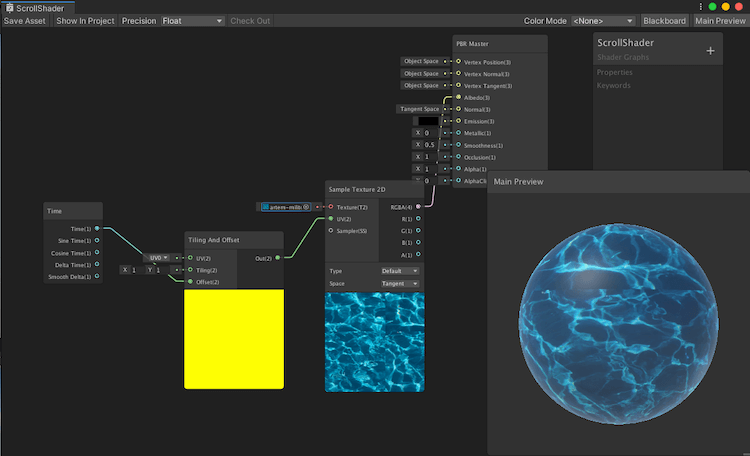
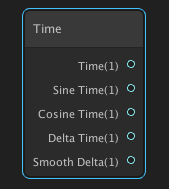
Shader Graph のウィンドウ上に「Time」ノードが作成されました。

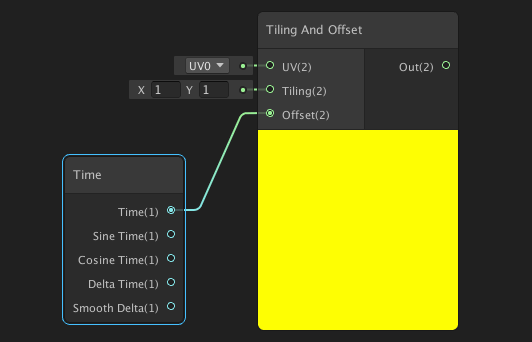
同じ要領で「Create Node」を行い「Tiling And Offset」ノードを作成します。
作成したら Time ノードのパラメータである「Time」の丸印からドラッグ&ドロップで線を伸ばし、作成した「Offset」ノードと繋ぎます。

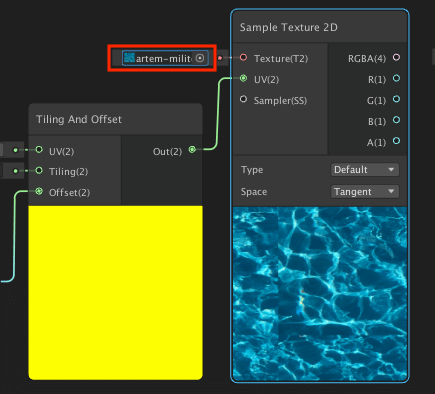
「Create Node」を行い「Sample Texture 2D」ノードを作成します。
Tiling And Offset の「Out」からドラッグ&ドロップで Sample Texture 2D の「UV」にノードを繋ぎます。加えて Sample Texture 2D の「Texture」にスクロールさせたい画像をセットします。

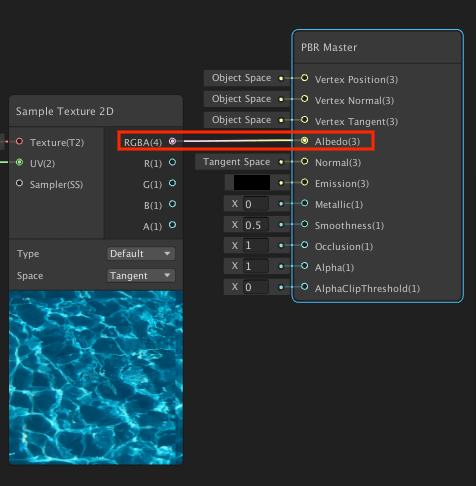
Sample Texture 2D の「RGBA」からドラッグ&ドロップで PBR Master の「Albedo」へノードを繋ぎます。

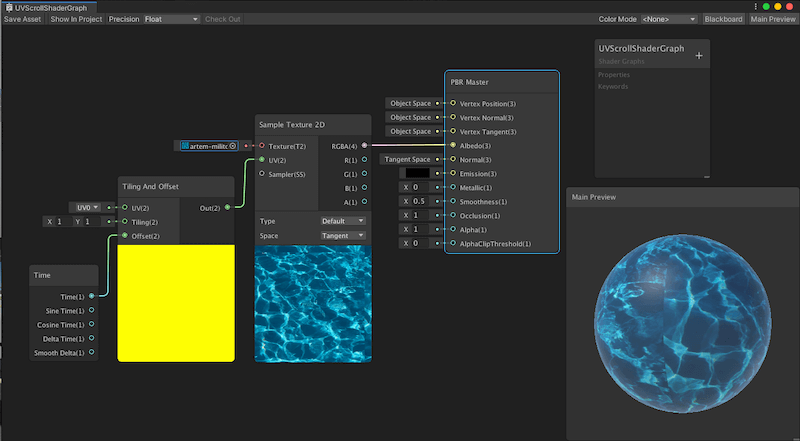
PBR Master へのノードが繋がると、ウィンドウ画面右下の「Main Preview」にも現在の設定状況がプレビュー表示されます。ノードの値を変更することでプレビュー画面が随時更新されます。

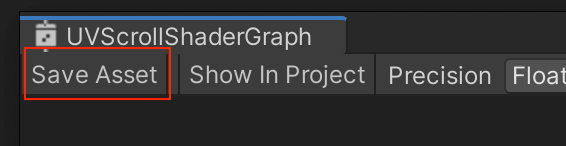
設定が終わればウィンドウの左上にある「Save Asset」を押します。
これで Shader Graph の設定は完了です。

マテリアルの作成
先程 Shader Graph で作成したアセットを使ってマテリアルを作ります。
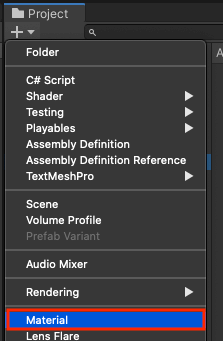
Projectビューにて [+] -> [Material] を選択してマテリアルを作成します。

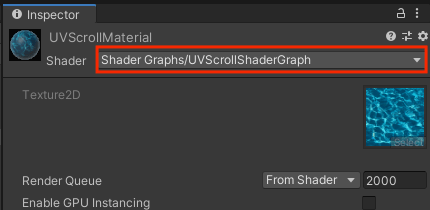
作成したマテリアルの Inspector を確認します。Shader の欄に先程 Shader Graph で作成したアセットをセットします。

これでマテリアルの作成は完了です。
マテリアルをオブジェクトに反映
作成したマテリアルをオブジェクトに反映してみます。
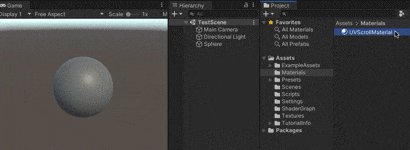
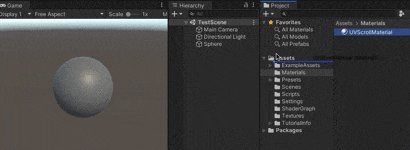
Hierarchy ビューにて [+] -> [3D Object] -> [Sphere] を選択し、球の形をした Sphere オブジェクトを生成します。
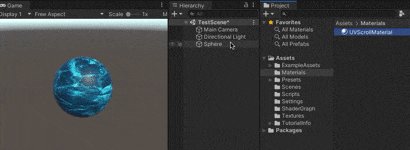
先程生成したマテリアルを選択し、ドラッグ&ドロップで Sphere オブジェクトに適用させます。

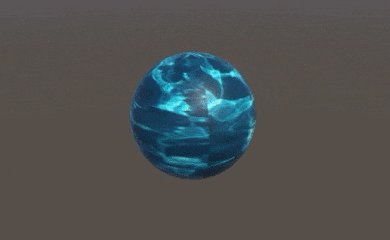
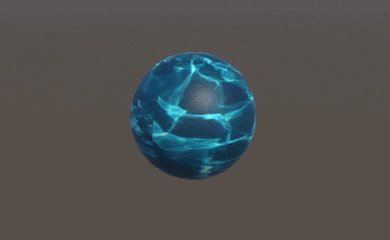
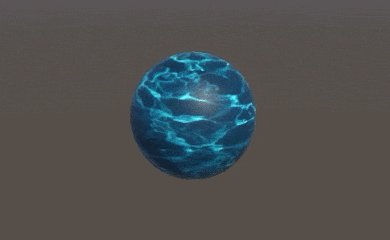
Unity を実行するとオブジェクトにマテリアルが反映されていることが分かります。

おわりに
UVスクロールに関しては、2D シューティングのランゲームなどで背景スクロールに使われたり湖の水面の表現に使われたり、様々な活用方法があります。
本記事で紹介した Shader Graph はほんの一部の機能となります。今回作成したマテリアルが各々で開発しているゲームなどで活用できそうであればぜひ使用してみて下さい。
参考記事
- シェーダーグラフ | Unity 公式サイト